
【2020年最新版】Shopifyのカート内で備考欄を出すには?
Shopifyで、カート内に備考欄(テキスト入力欄)を出すにはどうすれば良いか?
こちら、本日2020年6月に「Debut」というテーマで検証しましたので、どこにあるか分からない!と言う方は、こちらの内容を参考にしてみてください!
まず、結論を先に書きますね!
テーマ→カスタマイズ→右上のカートボタンを押す→セクションのカートページを押すと
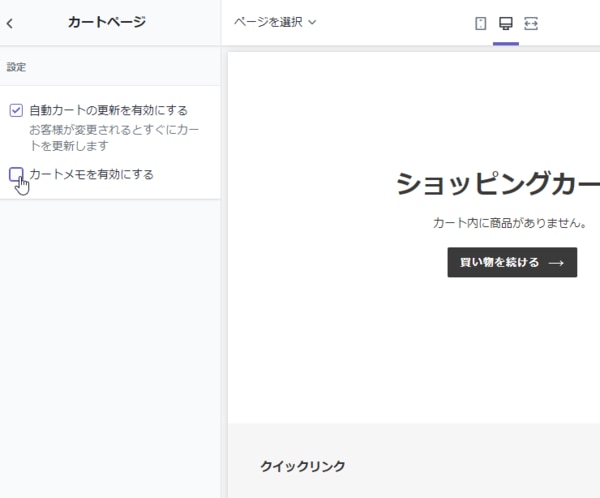
カートメモを有効にするとありますので、これをチェックしてください。
これで、カート内に備考欄が出来ます。
では、画像を踏まえてみてみましょう!
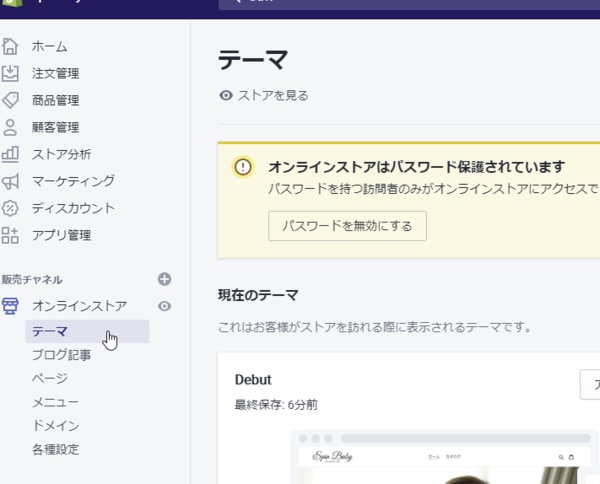
まずはテーマをクリック

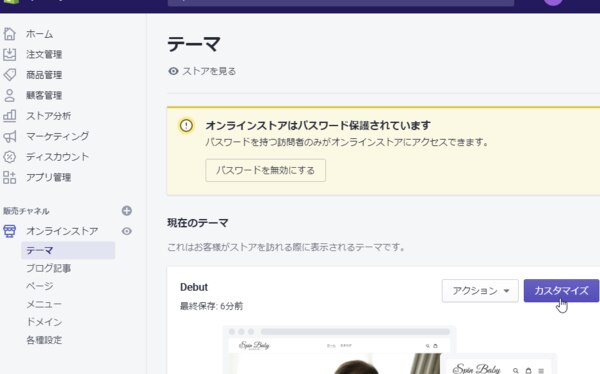
カスタマイズをクリック

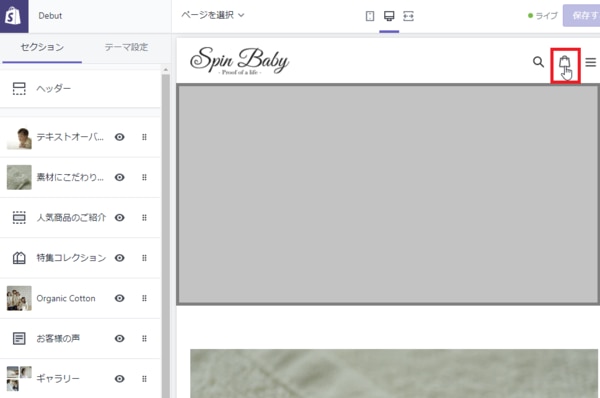
右上のカートボタンをクリック

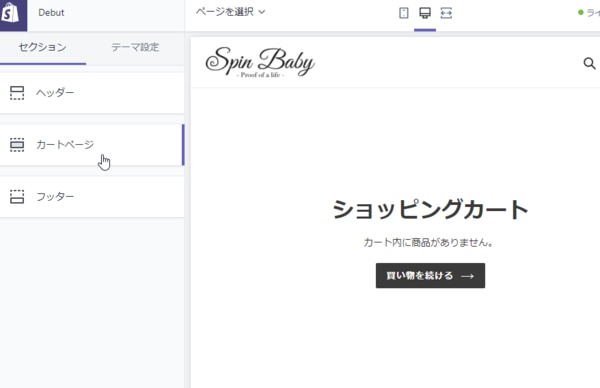
セクションのカートページをクリック

カートメモを有効にするにチェックを入れる

最後に保存する事で完了です!
以上で、実装出来ます!
是非一度挑戦してみてください^^
ちなみに、注意事項ですが「動的チェックアウトボタンを表示している場合」カートページにはいかないので、カートメモが表示されません!
設定したのに出てこないな・・・と思われた方は、一度カートを見て下さい。
カートメモの表示場所は、カート内となります。